mpx (原生增强)
externalClasses 提醒
mpx 自定义组件如果声明了 externalClasses,请在插件配置的 customAttributes 中列出这些属性。否则像 my-class="bg-[#fafa00] text-[40px]" 这样的写法会被微信开发者工具拆成无效片段,导致样式失效。
详细说明与更多示例请查阅 👉 《组件外部样式类(externalClasses)的支持》。
在 vue.config.js 中注册:
vue.config.js
const { defineConfig } = require('@vue/cli-service')
const { UnifiedWebpackPluginV5 } = require('weapp-tailwindcss/webpack')
module.exports = defineConfig({
// other options
configureWebpack(config) {
config.plugins.push(
new UnifiedWebpackPluginV5({
rem2rpx: true,
})
)
}
})
引入 Tailwind CSS 样式
Tailwind 的底层样式需要显式导入。不同主版本的包结构略有差异:
Tailwind CSS v3.x
仍然可以直接引用 Tailwind 提供的底层样式文件(带 .css 扩展名):
src/app.mpx
<style lang="scss">
@import 'tailwindcss/base.css';
@import 'tailwindcss/components.css';
@import 'tailwindcss/utilities.css';
</style>
Tailwind CSS v4.x
v4 官方改用了全新的 CSS 包结构,推荐直接引入 weapp-tailwindcss 提供的聚合样式文件:
src/app.mpx
<style lang="scss">
@import 'weapp-tailwindcss/index.css';
</style>
这样即可获得预置的 base / components / utilities,同时避免 postcss-import 误解析到 JS 入口导致构建报错。
mpx 中的 vscode tailwindcss 智能提示缺失设置
我们知道 tailwindcss 最佳实践,是要结合 vscode/webstorm提示插件一起使用的。
假如你遇到了,在 vscode 的 mpx 文件中,编写 class 没有出智能提示的情况,可以参考以下步骤。
这里我们以 vscode 为例:
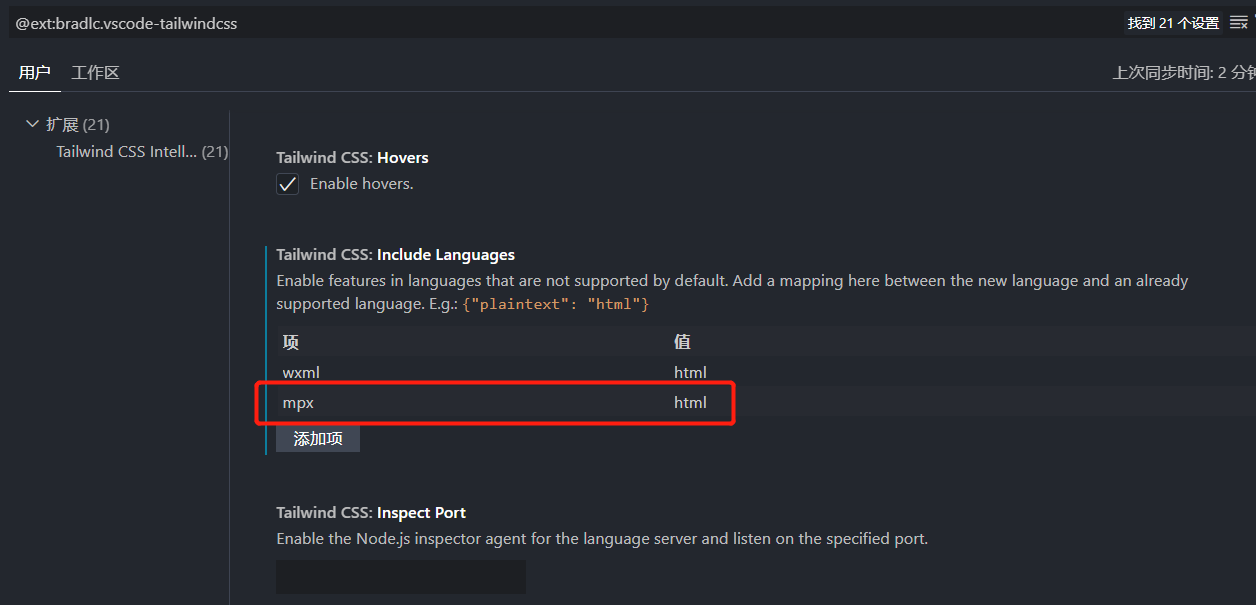
接着找到 Tailwind CSS IntelliSense 的 扩展设置
在 include languages,手动标记 mpx 的类型为 html

保存设置,再去mpx文件里写class的时候,智能提示就出来啦。
